먼저 숫자 4개 다 나오는 경우
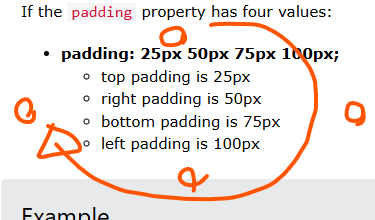
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
순서 : 12시에서 시작해서 시계방향으로 돈다고 기억하기.

항상 12시가 출발이다.
숫자가 2개 나오는 경우 : 12시(위)가 시작이다.
그러니까 상하 그다음 좌우.
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
숫자 3개
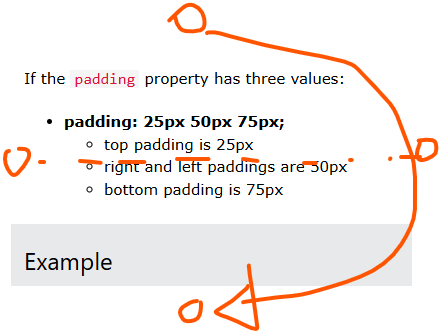
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
이번에도 원칙은 같다.
12시에서 출발해서 시계방향 상, 좌우, 하

그러므로 왼쪽만 여백 주려면
padding: 0 0 0 100px
이렇게 하거나 아니면
padding-left: 0px
'HTML' 카테고리의 다른 글
| [HTML] 표 - 셀합치기 (0) | 2024.07.02 |
|---|---|
| [HTML] 표 table - tr td th 등 (0) | 2024.07.01 |
| html margin 여백 옵션 (0) | 2024.05.23 |
| 표 가운데 정렬 html (center table html) (0) | 2024.05.23 |
| html 표 관련 - table, th, td, tr 공백, 병렬, 광고 두개, script, 스크립트, 띄우기, 여백 (0) | 2013.05.10 |



댓글